初めての-Django開発
Python仮想環境を使って構築
最初は何でも何から手を付けて良いか分からないものです。ここではPythonの仮想環境でDjangoを動かせる方法を忘れないように、メモしておきます。
Ubuntu 20.04 LTSには、Python3が標準でインストールされた状態(プレインストール)となっています。この場合は、python3のインストールは不要ですが、仮想環境の構築はお勧めです。
仮想環境を使えば、使用する仮想環境毎に好きなフレームワークに切り替えて使ったり、必用な様々なライブラリをインストールしても、ホストOSの環境に悪影響を与えることなく開発を進めていけます。
仮想環境にはvenvとvirtualenvの2つがありますが、ここでは、Python自体のバージョンも管理できる「virtualenv」を使っていきます。
仮想環境を作るまで
virtualenvはサードパーティ製の ソフトウェアなので、 インストールをしなければ使うことが出来ません。
pip -V とコマンドを打って、「pip: コマンドが見つかりません」と出てくれば、初めにpipをインストールする必要があります。
# 'get-pip.py'をダウンロードしてpipをインストール
$ sudo curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
$ sudo python3 get-pip.py
# pip version確認
$ pip -V
pip 23.3.1
# 仮想環境用にフォルダを作る
$ sudo mkdir my-lesson
$ sudo chmod 777 my-lesson
$ cd my-lesson
# 仮想環境作成(例えばmy-blogという名の仮想環境)
$ virtualenv my-blog
# 仮想環境フォルダに移動してVSCodeを起動
$ cd my-blog
$ code . # ←ここのフォルダでVSCodeを起動
仮想環境にDjangoをインストール
VSCodeを起動後は、VSCodeのターミナルで操作するのが便利かと思います。
# 仮想環境に入る
$ source bin/activate
# 仮想環境にdjangoインストール
$ pip install django
$ pip freeze
asgiref==3.7.2
Django==4.2.6 # ← 入っている
sqlparse==0.4.4
typing_extensions==4.8.0
# プロジェクト作成
# django-admin startproject <プロジェクト名>
$ django-admin startproject microblog
$ cd microblog ←プロジェクト先に移動 ※ここでアプリを作成する
# python manage.py startapp <アプリ名>
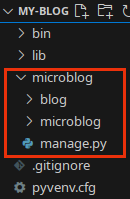
$ python manage.py startapp blog VSCodeのフォルダ構成

プロジェクト(microblog)の中には、更に同じ名前のフォルダ(microblog)が一つ自動で作成されます。そのフォルダにはプロジェクト全体で使うファイルが保存されています。
サーバー起動
$ python manage.py runserver
Django version 4.2.6, using settings 'microblog.settings'
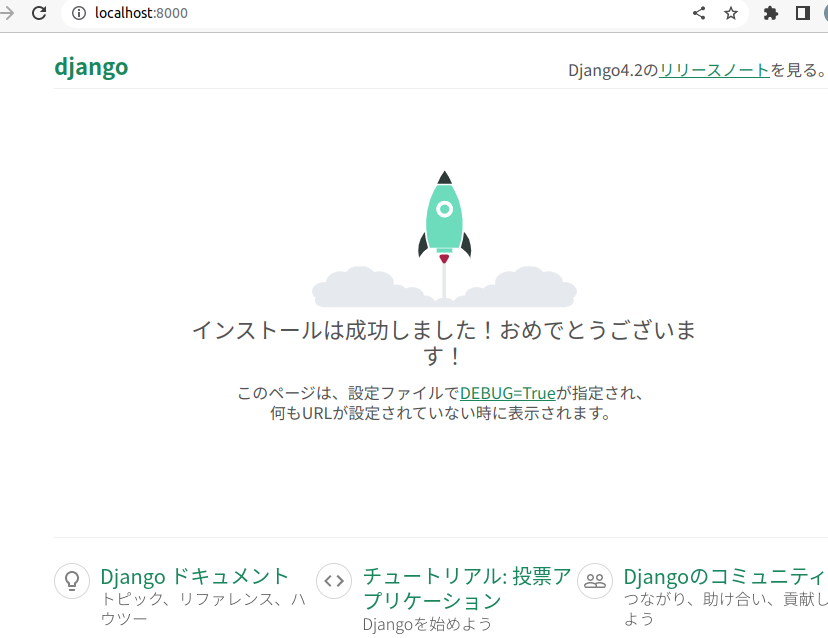
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.http://127.0.0.1:8000/ にアクセス

上の画面が表示されれば、成功です。
仮想環境から抜けるコマンド
$ deactivate <--- これだけで終了以上です。😁

