初めてのDjango Web開発入門
Django&SQLiteの使い方入門

目次
Djangoはデフォルト設定でsqlite3が使える設定になっていますので、どのようにsqlite3を使っていくのか初心者用にメモしておきます。
モデルの定義
models.pyにテーブルを定義
投稿アプリ作成を例に、データベースにpostsテーブルをdjango.db.models.Modelクラスを継承したクラスで定義します。
models.py
from django.db import models
# Create your models here.
class Post(models.Model): #← django.db.models.Modelクラスを継承
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=255)
body = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)定義内容についての説明
各フィールドの説明
| カラム定義 | 説明 |
|---|---|
| models.AutoField(primary_key=True) | 自動連番のprimary key ※但しこれは記入しなくても大丈夫。自動でIDが作成されていた。 |
| models.CharField(max_length=255) | 短めの文字でmax_lengthの指定が必須 |
| models.TextField() | 長めの文字 |
| models.DateTimeField(auto_now_add=True) | auto_now_add=Trueとすると新規作成時に現在の日時をセット ex)2024-07-29 05:20:05 |
| models.DateTimeField(auto_now=True) | auto_now=Trueとするとレコード更新ごとに現在の日時をセット |
テーブルの作成
python manage.py makemigrations
models.pyで定義したモデルからマイグレーションファイルを自動で作成し、履歴を残します。変更を元に戻すこともできます。
$ python manage.py makemigrations
Migrations for 'blogApp':
blogApp/migrations/0001_initial.py
- Create model Postpython manage.py migrate
マイグレーションファイルの内容をデータベースに反映させる。
$ python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blogApp, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
............テーブルの確認
VSCodeの拡張機能を使う方法
拡張機能を一つインストールします。
VSCode拡張機能

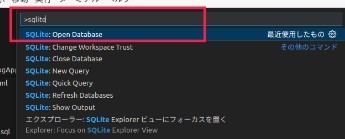
Ctr+Shift+pでコマンドパレットを開いて、検索窓に"sqlite"と入力すると候補が表れます。
拡張機能を開く

"SQlite: Open Database"を選んで、Sqlite3のデータベースを開くと(ここでは"miniBlog/db.sqlite3"をクリックする)と、VSCodeの画面の左下側に"Sqlite Explorer"が新たに表示されます。
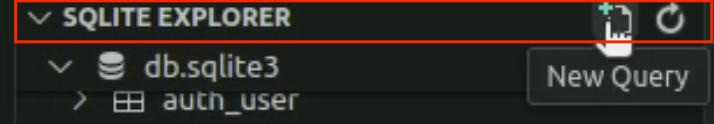
新規Query作成

SQL文で直接挿入や更新したい場合は、"Sqlite Explorer"にマウスをホバーすると、New Queryボタンが現れますので、そこをクリックします。
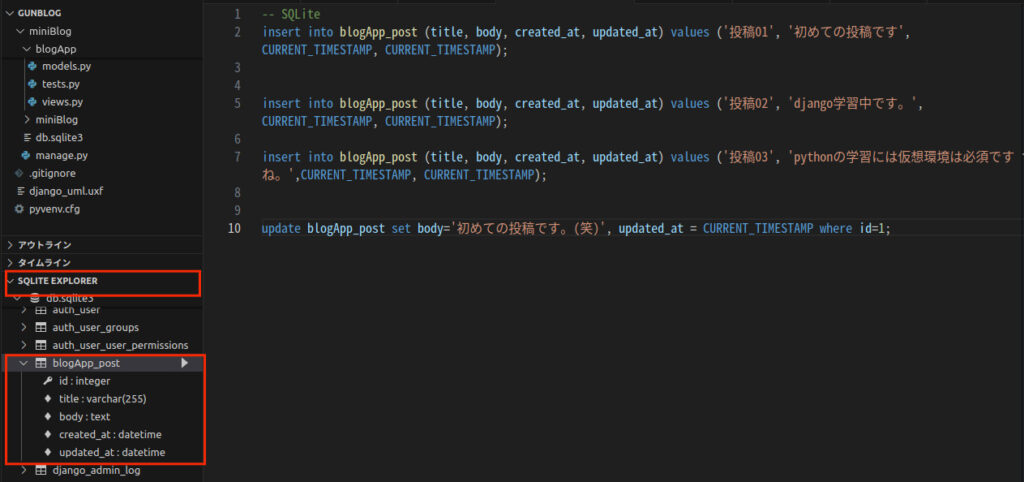
VSCode右側のエディタ画面にsqlファイルが表示されますので、そこに記入します。
挿入と更新例

作成を終えると、同じ画面を右クリックします。メニューの中から「Run Query」がありますので、これを実行するとデータが記入できます。
※)この拡張機能は色々触ってみると便利なコマンドが隠れていたりしますので、実際に触るのが良いかと思います。
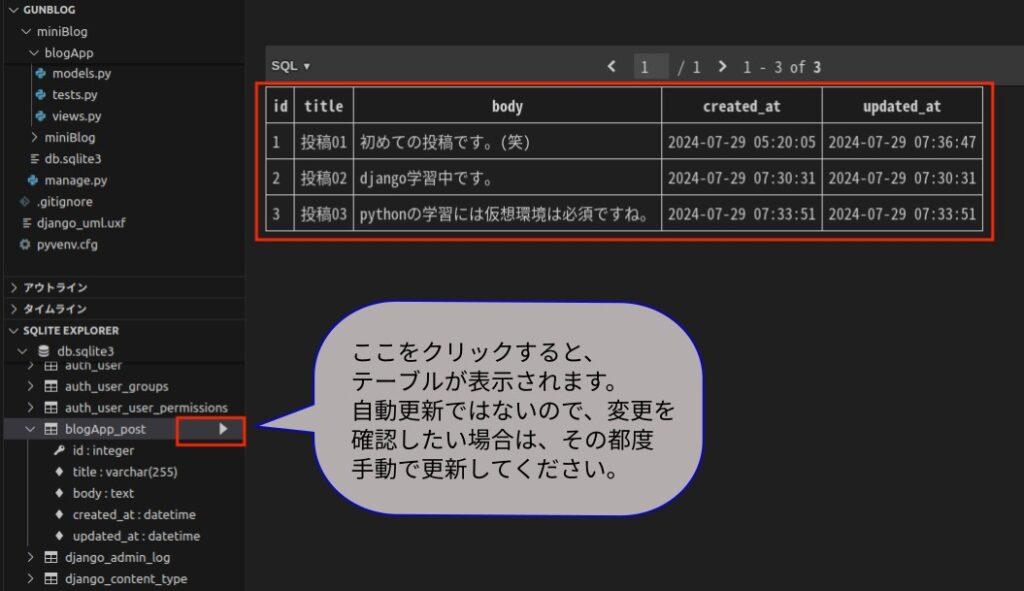
"Sqlite Explorer"のテーブル名の右側に表示されている▶をクリックすると、テーブルが表示されます。実際にテーブルに書き込まれているかはこれで確認ができます。VSCodeの中で完結するのでお手軽で便利かもしれません。
テーブル表示

djangoが提供している管理画面で確認する方法
djangoにはデフォルトで便利な管理サイトが付いています。通常はそちらを使った方が視覚的にも良くて便利です。またdjangoはデータベースとオブジェクトをマッピングするO/Rマッピングを採用しているので、何もSQL分を書かなくてももっと簡単にデータベースと連携できます。
必要な設定は
- 管理サイトのsuperuserを設定する
- admin.pyにどのmodelが管理対象であるかを設定する
コマンドラインで実行
$ python manage.py createsuperuserユーザー名とメールアドレス、パスワードを聞いてきますので入力します。但しメールアドレスは空白のままEnterでも大丈夫です。
admin.py
from django.contrib import admin
from .models import Post
# Register your models here.
admin.site.register(Post)localhost:8000/adminにアクセスすれば管理サイトのログイン画面に入れますので、先程のユーザー名とパスワードを入力してください。
localhost:8000/admin

ログインするとPostsテーブルが確認できます。その横の+追加を押せば新しいデータが入力できます。今回はcreated_atとupdated_atは自動で入力されますので、TitleとBodyだけ入力してください。閲覧も更新も削除もできます。
ログイン後の管理サイト

投稿一覧を作成
データベースから取得してブラウザで表示させてみます。各ページ共通部分を切り出して(テンプレート)、個別ページは個別な内容だけを記載するようにします。
共通部分を例えば"basic.html"とし、個別ページ、例えば一覧を表示するページを"indexpage.html"として分けて作成します。穴埋めする箇所は、ブロックタグ{% block <ブロック名> %}の印を付けます。
例えば"basic.html"で『 {% block content %} {% endblock %} 』だけを記載し、個別の詳細部分は"indexpage.html"で{% block content %}タグと{% endblock %}タグの間に実装します。
cssも別ファイルで読み込むようにしたいので、新たにstaticフォルダを作り、その中に"css/styles.css"を作ります。
そして読み込みたいファイルの中で{% load static %}を宣言すれば、<link rel ="stylesheet" href="{% static '/css/styles.css' %}">で呼び出すことができます。
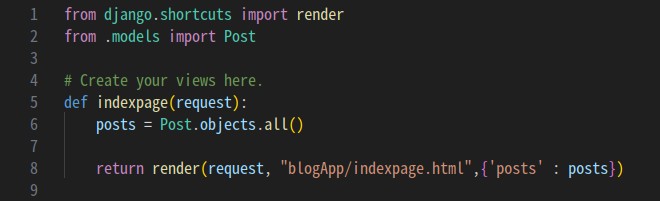
views.py

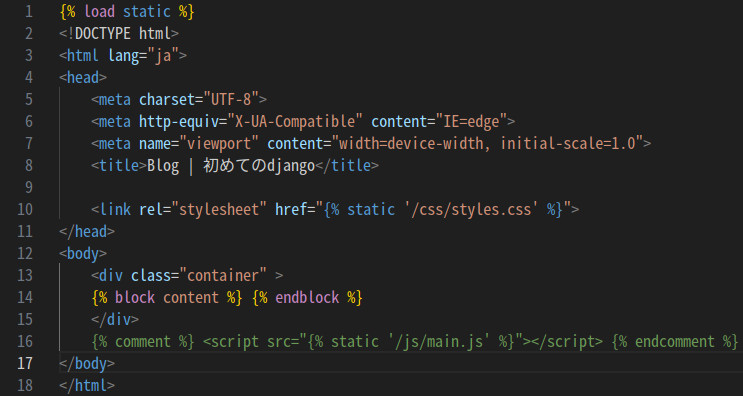
basic.html

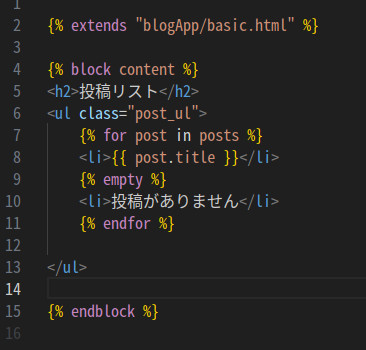
indexpage.html

localhost:8000

以上です。

